
Viz Artist
Version 3.9.1 | Published December 13, 2017 ©
Line Chart
![]()
This plug-in draws a line chart, filled with data out of a Shared Memory Map. You can use delimited strings or arrays for data transfer via Scene-, Global- or Distributed-Shared Memory.
Note: This plug-in is located in: Built Ins -> Geom plug-ins -> VisualDataTools
This section contains the following topics:
Line Chart Properties

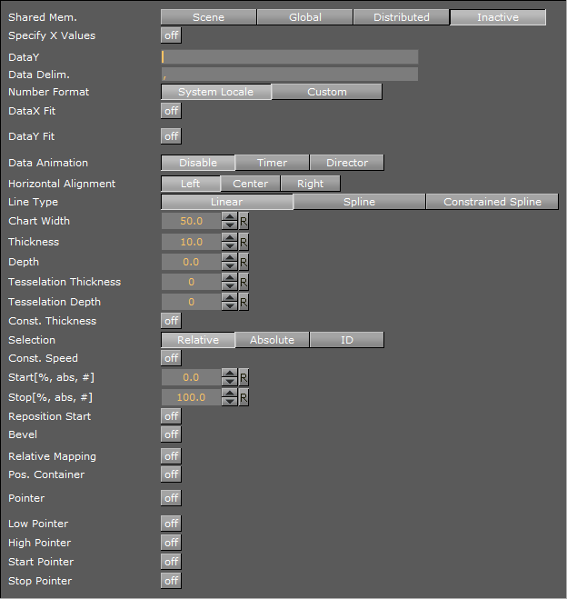
-
Shared Mem.: Changes between Scene, Global and Distributed Shared Memory. Use Inactive memory to not forward any values via Shared Memory
-
Specify X Values: Enables DataX input
-
DataX: Shared Mem. key name for X values. DataX is the default input parameter for X values
-
Key DataX: Shared Mem. key name for X values
-
-
DataY: Shared Mem. key name for Y values. DataY is the default input parameter for Y values
-
Key DataY: Shared Mem. key name for Y values
-
Transfer Mode: Sets string- or array-based data transfer
-
Data Delim.: Defines the value separator sign(s)
-
Number Format: Defines if Viz should get the decimal point separator from the System Locale or Custom settings. If Custom is enabled,
-
Decimal Symbol: Defines which symbol is used as decimal point when Custom Number Format is set.
Note: If the Line Stack plug-in is used, the following Line Chart properties need to be defined in the Line Stack plug-in.
-
-
DataX, -Y Fit: Enables data normalization
-
DataX, -Y Scale: Scales input by the selected factor
-
DataX, -Y Offset: Adds an offset to the incoming data
-
DataX, -Y Auto Scale: Enables automatic data normalization
-
DataX, -Y Fit Size: Total: Scales the whole chart to the defined borders. Current: Scales the current chart segment to the set borders
-
DataX, -Y Detect Limits: Detects minimum and maximum of all values and scales them to adjusted Start and Stop. This option is used to upscale the interesting part of a chart - especially if there are only little changes between the data values
-
DataX, -Y Threshold: Adds a definable offset to the detected limit
-
DataX, -Y Start: Lower Auto Scale edge
-
DataX, -Y Stop: Upper Auto Scale edge
-
-
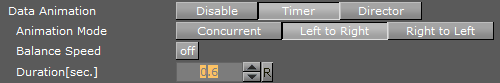
Data Animation: Set the animation type to be created when data change is detected:
-
Disable: No animation
-
Timer: Create data transition animation (from an old set of data to a new set) within the specified time set in Duration sec.. Also select an Animation Mode
-
Director: Create data transition animation with the Stage Director, that controls the Animation Progress parameter from 0.0% (old data) to 100.0% (new data). Also select an Animation Mode
-
-
Animation Mode:
-
Concurrent: All nodes change concurrently
-
Left to Right: Transition from left to right
-
Right to Left: Transition from right to left
-
-
Balance Speed: Set to On, when Animation Mode is set to Left to Right or Right to Left, and the position of transformed data will be related to node values as well
Example:Balance Speed: If the values of four nodes change from 0,0,0,0 to 1,9,90,900 in Left to Right mode at 50% of the transformation. Balance Speed Off: Only the first two nodes will be transformed to new values. Balance Speed On: The first three nodes are already transformed to new values, and the last node also transformed to 44% of the new values, because the data change from 0 (0+0+0+0) to 1000 (1+9+90+900), at 50% of transformation (in this case the values is changed for 500 of 1000), the first 3 nodes are already finished and the last node is changed to 400
-
Durationsec.: Set the duration of the animation in seconds for Timer mode

-
Horizontal Alignment: Sets horizontal orientation to left, center or right.
-
Line Type:
-
Normal: direct connections between entered values.
-
Spline: interpolates extra values to chamfer the graph.
-
Constrained Spline: Same as Spline mode but with a different algorithm to prevent overshooting.
-
-
Chart Width: Adjust line width (0 for 2D mode)
-
Tesselation Width: Set tesselation length in spline modes
-
-
Thickness: Adjust line thickness (0 for 2D mode)
-
Depth: Adjust line depth (0 for 2D mode)
-
Tesselation Thickness: Tessellate line thickness
-
Tesselation Depth: Tessellate line depth
-
Const. Thickness: Builds the geometry with a constant width
-
Miter: Applies a miter cut-off to avoid huge peaks for small data point angles.
-
-
Selection: Specify the Start- and Stop-type. Relative: 0%: 100%. Absolute: depends on your specified data. ID: Value ID starting from 0
-
Start%, abs,: Graph’s starting point
-
Stop%, abs,: Graph’s stop point
-
Reposition Start: Translates the whole chart always to the same starting point
-
Bevel: Activates Bevel mode
-
Bevel Start: Chamfer start
-
Bevel Stop: Chamfer stop
-
Bevel Size%: Adjusts bevel’s size from 0 to 100
-
Bevel Steps: Sets roundness via the number of segmentation steps
Note: A chamfer is a beveled edge connecting two surfaces.
-
-
RelativeMapping: Stretches texture to fit graph length
-
Pos. Container: Translates every child container to a bar’s top
-
Container Offset: Adds a certain offset to each container
-
Value Dependent Pos.: Translates the container above or below the line in dependency on the data values
-
Container Offset Z: Adds a Z axis offset to each container
-
Center Container: Centers each translated container
-
-
Pointer: You can use a container as a pointer and move it along the chart’s shape
-
Container: This container represents your pointer
-
Selection: Specifies the position-type. Relative: 0%: 100%. Absolute: depends on your specified data. ID: Value ID starting from 0
-
Position%, abs,: The pointer is translated by this parameter
-
Offset: Adds an offset to the container’s position
-
Normal Offset: Rotates the offset so that it is perpendicular to the chart’s surface
-
Rotate: Rotates the container in dependency on the chart’s shape
-
Offset Z: Adds a Z axis offset to the pointer
-
Center Container: Use the container’s center for translation and rotation
-
-
Low Pointer: Activates the low pointer
-
Container: Choose a container for the pointer
-
-
High Pointer: Activates the high pointer
-
Container: Choose a container for the pointer
-
-
Start Pointer: Activates the Start Pointer
-
Container: Choose a container for the pointer
-
-
Stop Pointer: Activates the stop pointer
-
Container: Choose a container for the pointer
-
To Create a Line Chart

-
Create a new group and add the Line Chart plug-in to it.
-
Open the Transformation Editor and set Position X and Y to -100.0 and Rotation Y to -25.0.
-
Add a material and/or a texture to it.
-
Open the Line Chart editor and set the following parameters:
-
Set Shared Mem. to Inactive
-
Set the following DataY values: 10,20,30,20,50,60,80,45,20
-
Set Line Type to Spline
-
Set Chart Width to 250.0
-
Set Depth to 10.0
-
Enable Bevel, Bevel Start, Bevel Stop
-
Set Bevel Size% to 100.0
-
Set Bevel Steps to 10.0
-
See Also