
Viz Artist
Version 3.9.1 | Published December 13, 2017 ©
Area Chart
![]()
Th Area Chart plug-in draws an area chart, filled with data out of a Shared Memory Map. You can use delimited strings or arrays for data transfer via Scene, Global or Distributed Shared Memory.
Note: This plug-in is located in: Built Ins -> Geom plug-ins -> VisualDataTools
This section contains the following topics:
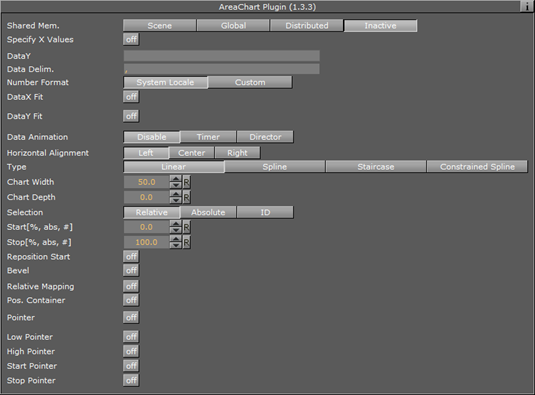
Area Chart Properties

-
Shared Mem.: Change between Scene, Global and Distributed Shared Memory. Use Inactive memory to not forward any values via Shared Memory
-
Specify X Values: Enable DataX input
-
Key DataX: Shared Mem. key name for X values
-
DataX: Parameter for X values if Shared Memory is set to Inactive
-
-
Key DataY: Shared Mem. key name for Y values
-
DataY: Parameter for Y values if Shared Memory is set to Inactive
-
Transfer Mode: Set string or array based data transfer (not available when set shared memory is set to Inactive)
-
Data Delim.: Define the value separator sign(s)
-
Number Format: Defines if Viz should get the decimal point separator from the System Locale or Custom settings. If Custom is enabled,
-
Decimal Symbol: Defines which symbol is used as decimal point when Custom Number Format is set.
Note: If the Area Stack plug-in is used, the following Area Chart properties need to be defined in the Area Stack plug-in.
-
-
DataX, Y Fit: Enable data normalization
-
DataX, Y Scale: Scale input by the selected factor
-
DataX, Y Offset: Add an offset to the incoming data
-
DataX, Y Auto Scale: Enable automatic data normalization
-
DataX, Y Fit Size: Total scale the whole chart to the defined borders. Current scales the current chart segment to the set borders
-
DataX, Y Detect Limits: Detect minimum and maximum of all values and scales them to adjusted Start and Stop. This option is used to upscale the interesting part of the chart - especially if there are only little changes between the data values
-
DataX, Y Threshold: Add a definable offset to the detected limit
-
DataX, Y Start: Lower Auto Scale edge
-
DataX, Y Stop: Upper Auto Scale edge
-
-
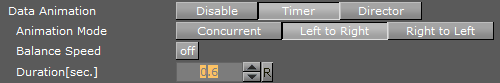
Data Animation: Set the animation type to be created when data change is detected:
-
Disable: No animation
-
Timer: Create data transition animation (from an old set of data to a new set) within the specified time set in Duration sec.. Also select an Animation Mode
-
Director: Create data transition animation with the Stage Director, that controls the Animation Progress parameter from 0.0% (old data) to 100.0% (new data). Also select an Animation Mode
-
-
Animation Mode:
-
Concurrent: All nodes change concurrently
-
Left to Right: Transition from left to right
-
Right to Left: Transition from right to left
-
Balance Speed: Set to On, when Animation Mode is set to Left to Right or Right to Left, and the position of transformed data will be related to node values as well
Example:Balance Speed: If the values of four nodes change from 0,0,0,0 to 1,9,90,900 in Left to Right mode at 50% of the transformation. Balance Speed Off: Only the first two nodes will be transformed to new values. Balance Speed On: The first three nodes are already transformed to new values, and the last node also transformed to 44% of the new values, because the data change from 0 (0+0+0+0) to 1000 (1+9+90+900), at 50% of transformation (in this case the values is changed for 500 of 1000), the first 3 nodes are already finished and the last node is changed to 400
-
-
Durationsec.: Set the duration of the animation in seconds for Timer mode

-
Horizontal Alignment: Sets horizontal orientation to left, center or right.
-
Type: Create different graph looks. Available options are Normal, Spline, Staircase and Constrained Spline.
-
Normal: Enable direct connections between entered values
-
Spline: Interpolate extra values to chamfer the graph
-
Staircase: Create a staircase look
-
Constrained Spline: Same as Spline mode but with a different algorithm to prevent overshooting
-
-
Stair Width: Define width for a single stair or for all stairs if Specify X Values is activated
-
Chart Width: Adjust the chart width
-
Chart Depth: Adjust extrusion
-
Tesselation Width: Set tessellation in Spline mode
-
-
Selection: Specify Start and Stop type
-
Relative: 0%: 100%
-
Absolute: Depend on the specified data
-
ID: Value ID starting from 0
-
-
Start%, abs,: Graph starting point
-
Stop%, abs,: Graph stopping point
-
Reposition Start: Translate the whole chart always to the same starting point independent of varying Start and Stop positions
-
Bevel: Activate Bevel mode
-
Bevel Bottom: Chamfer the chart’s bottom
-
Bevel Size: Adjust bevel’s size
-
Bevel Steps: Set roundness via the number of segmentation steps
Note: A chamfer is a beveled edge connecting two surfaces.
-
-
RelativeMapping: Stretch texture to fit graph width
-
Pos. Container: Translate every child container to a bar’s top
-
Container Offset: Add a certain offset to each container
-
Container Offset Z: Add a Z Axis offset to each container
-
Center Container: Center each translated container
-
-
Pointers Shared Mem.: Select the map where the pointer values should be distributed to
-
Key Data Pointers: Define Shared Memory Keyname
-
Pointer: Activate the Pointer
-
Container: Define Container which should be used as pointer
-
Selection: Select the navigation type
-
Position%, abs,: Set pointer position in dependency of the selected navigation type
-
Offset: Define pointer offset from the chart
-
Normal Offset: Rotate offset to the direction of the current surface normal
-
Rotate: Rotate the pointer to the direction of the current surface normal
-
Offset Z: Add an additional Z offset to the pointer container
-
Center Container: Center Container - useful for varying pointer sizes
-
-
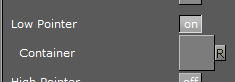
Pointers: Activate each pointer as required:
-
Low Pointer / High Pointer / Start Pointer / Stop Pointer
-
Container: Select a container for the pointer

-
To Create a Scene with Area Chart

-
Create a new Container.
-
Add the Area Chart plug-in.
-
Open the Transformation Editor.
-
Set these parameters:
-
Position X: -100.0.
-
Position Y: -100.0.
-
Rotation Y: -25.0.
-
-
Add a Material and/or a Texture.
-
Open the Area Chart editor.
-
Enter these parameters:
-
Set DataY values: 10,20,30,20,50,60,80,45,20.
-
Set Type to Spline.
-
Set Chart Width to 200.0.
-
Set Chart Depth to 30.0.
-
To Create a Scene with Area Chart and Data Storage
-
Create a new Container
-
Add the Area Chart plug-in.
-
Add the Data Storage plug-in to Area Chart Container.
-
Select the Area Chart plug-in.
-
Set SharedMem. to Scene.
-
Rename the Key DataY to MyDataY.
-
-
Open the Data Storage editor.
-
Enter MyDataY in the Key Data1 field.
-
Set the SharedMem. to Scene.
-
In Data1 enter: 10,40,50,20,80,90,60,50.
-
See Also