
Viz Artist
Version 3.11 | Published August 27, 2018 ©
Analog Watch
![]()
The Analog Watch plug-in lets you create a real-time animated clock of objects.
Note: This plug-in is located in: Built Ins -> Container plug-ins -> Time
This section contains information on the following topics:
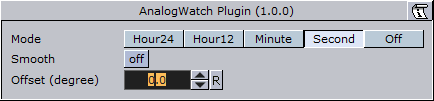
Analog Watch Properties

-
Mode: Sets the mode. Available options are Hour24, Hour12, Minute, Second and Off.
-
Smooth: Ensures the clock hands rotate smoothly. Check this button to enable smooth rotation. Hour hands always rotate smoothly, so this switch is inactive if the plug-in is set to Hour24 or Hour12 mode.
-
Offset: Changes the rotation offset. 1200 usually is equal to a rotation of 0 degrees.
-
1 hour in Hour24 mode: 15 degrees.
-
1 hour in Hour12 mode: 30 degrees.
-
1 minute in Minute mode: 6 degrees.
-
1 second in Second mode: 6 degrees.
-
To Create an Analog Watch

-
Add a Circle geometry to the scene tree, add material to it, and name it Clock.
-
Open the Circle editor and set scaling to 2.0.
-
Add three Arrow geometries as Sub-Containers of the Clock container, add material to them, and name the first Hours, the second Minutes, and the third as Seconds.
-
Open the Arrow editor for Hours and set the following properties:
-
Style1 to Flat.
-
Width and Arrow Width to 4.0
-
Percent to 30.0.
-
-
Open the Arrow editor for Minutes and set the following properties:
-
Style1 to Flat.
-
Width and Arrow Width to 3.0
-
Percent to 40.0.
-
-
Open the Arrow editor for Seconds and set the following properties:
-
Style1 to Flat.
-
Width and Arrow Width to 2.0
-
Percent to 50.0.
-
-
Add the Analog Watch plug-in to the Hours, Minutes and Seconds containers.
-
Open the Analog Watch editor for the Hours container and set it to Hour24 or Hour12.
-
Open the Analog Watch editor for the Minutes container and set it to Minute.
-
Open the Analog Watch editor for the Seconds container and set it to Second.
See Also