
Viz Artist User Guide
Version 3.12 | Published October 17, 2019 ©
Trio Scroll Element

The Trio Scroll Element plug-in is used for data storage by the Trio Scroll Geometry plug-in. It is automatically added to each base element of a Viz Trio scroll scene.
Note: This plug-in is located in: Built Ins -> Container plug-ins -> Default
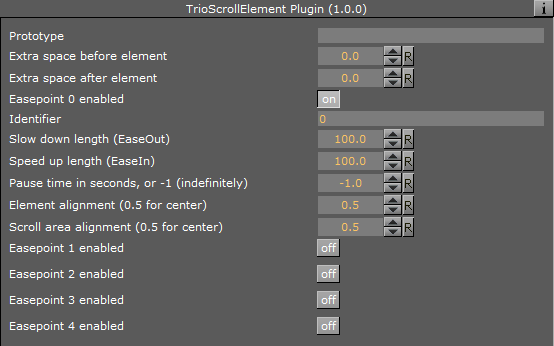
Trio Scroll Element Properties

-
Prototype: Sets the path and the name of the scene.
-
Extra space before element: Sets the space before the element.
-
Extra space after element: Sets the space after the element.
-
Easepoint 0-4 enabled: Enables the easepoint(s).
-
Identifier: Sets the identifier for the easepoint.
-
Slow down length (EaseOut): Sets the size in pixels that is used to ease out the scroll element.
-
Speed up length (EaseIn): Sets the size in pixels that is used to ease in the scroll element.
-
Pause time in seconds, or -1 (indefinitely): Sets the time in seconds for how long the scroll should wait before continuing the scroll.
Note: This affects the total time the scroll is scheduled to use.
-
Element alignment (0.5 for center): Sets the alignment of the element relative to the height of the element. 0.5 (equal to 50%) is the default value and represents the middle of the element’s bounding box area.
-
Scroll area alignment (0.5 for center): Sets the scroll alignment for the element in the scroll area. 0.5 (equal to 50%) is the default value and represents the middle of the scroll’s bounding box area.
-
See Also
-
Create New Scroll in the Viz Trio User Guide
-
Trio Scroll Geometry plug-in