
Viz Ticker User Guide
Version 4.0 | Published June 29, 2021 ©
XML Data Structure
Note: <tickerfeed version="2.4"> is still used in this version of Ticker Feed. This means that Ticker Feed sources that worked in Ticker Feed 2.4 or later versions also work in this version.
This section of the document contains information on the following topics:
XML Example
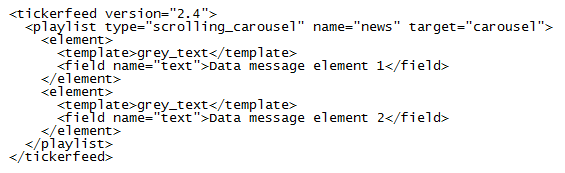
This section contains an example of the standard XML format for feeding data into a ticker carousel. It corresponds to the Document Type Definition specified in XML DTD.
IMPORTANT! If the input source has an XML format that varies from the Ticker Feed XML data structure, it is necessary to create an XSL transformation file to convert it to this format. If the input source is not in XML format, create a program/script that converts the input to XML.
Ticker Feed understands the following data structure:

XML DTD
The XML format that is used for feeding data into a ticker carousel can also be described as an XML Document Type Definition (DTD):
<!ELEMENT tickerfeed (playlist*)><!ATTLIST tickerfeed version CDATA #FIXED "2.4"><!ELEMENT playlist (defaults?,(element|group|section)*)><!ATTLIST playlist type (flipping_carousel|scrolling_carousel) #REQUIRED name CDATA #REQUIRED target (carousel|pool) #REQUIRED><!ELEMENT defaults (field|duration|outputchannels|timematch|ttl|template|gui-color|attributes)*><!ELEMENT element (field|duration|outputchannels|timematch|ttl|template|gui-color|attributes)*><!ELEMENT group (description,(outputchannels|timematch|gui-color)*,elements?)><!ATTLIST group use_existing CDATA #IMPLIED><!ELEMENT description (#PCDATA)><!ELEMENT elements (group|section|element)*><!ELEMENT section (description,(outputchannels|timematch|gui-color)*,head?,body?)><!ATTLIST section use_existing CDATA #IMPLIED><!ELEMENT head (element|group|section)*><!ELEMENT body (element|group|section)*><!ELEMENT field (#PCDATA)><!ATTLIST field name CDATA #REQUIRED><!ELEMENT duration (#PCDATA)><!ELEMENT outputchannels (active*)><!ELEMENT active (#PCDATA)><!ELEMENT timematch (begin,end)><!ELEMENT begin (#PCDATA)><!ELEMENT end (#PCDATA)><!ELEMENT ttl (#PCDATA)><!ATTLIST ttl action CDATA #REQUIRED><!ELEMENT template (#PCDATA)><!ELEMENT gui-color (#PCDATA)><!ELEMENT attributes (attribute*)><!ELEMENT attribute (#PCDATA)><!ATTLIST attribute name CDATA #REQUIRED>XML DTD Explanation
<!ELEMENT tickerfeed (playlist*)> <!ATTLIST tickerfeed version CDATA #FIXED "2.4"><tickerfeed> is the root container for the entire feed.
-
<tickerfeed> can contain any number of <playlist> nodes.
<!ELEMENT playlist (defaults?,(element|group|section)*)><!ATTLIST playlist type (flipping_carousel|scrolling_carousel) #REQUIRED name CDATA #REQUIRED target (carousel|pool) #REQUIRED>
<playlist> is a collection of elements, groups, and sections.
-
Attribute type is either flipping_carousel or scrolling_carousel.
-
Attribute name must correspond to the ticker name, as listed in Ticker Wizard. The name does not necessarily equal the tab name in Viz Ticker Client.
-
Attribute target is either carousel or pool, and specifies where the elements should be inserted.
-
Can contain zero or one <defaults>.
-
Can contain any number of <element>, <group>, and <section> nodes.
<!ELEMENT element (field|duration|outputchannels|timematch|ttl|template|gui-color|attributes)*>
<element> refers to an actual ticker message. This container has no attributes.
-
Can contain any number of <field> nodes.
-
Can contain zero or one <duration> node.
-
Can contain zero or one <outputchannels> node.
-
Can contain zero or one <timematch> node.
-
Can contain zero or one <ttl> node.
-
Can contain zero or one <template> node. If a <template> node is not present, it must be defined in a <defaults> node.
-
Can contain zero or one <gui-color> node.
-
Can contain zero or one <attributes> node.
<!ELEMENT defaults (field|duration|outputchannels|timematch|ttl|template|gui-color|attributes)*>
A <defaults> node is similar to an <element> node, but contains default values that are set on all <element>, <section>, and <group> nodes in the same <playlist> node, unless they explicitly set the values otherwise.
<!ELEMENT group (description,(outputchannels|timematch|gui-color)*,elements?)> <!ATTLIST group use_existing CDATA #IMPLIED>Corresponds to a group in the Viz Ticker Client rundown.
-
The optional attribute use_existing can be set to yes. If set otherwise, or missing, it is treated as no. When set to yes, Ticker Feed does not create a new group, but instead locates and uses an existing group with the same description as this, and uses that instead. If no such group exists, an error is reported and no messages are added.
-
Can contain zero or one <outputchannels> node.
-
Can contain zero or one <timematch> node.
-
Can contain zero or one <gui-color> node.
-
Must contain one <description> node.
-
Can contain zero or one <elements> nodes.
<!ELEMENT description (#PCDATA)>The group’s description. Visible in the rundown, and the same as can otherwise be manually set in Viz Ticker Client for non-feeded groups.
<!ELEMENT elements (group|section|element)*>Constitutes the list of messages under a group.
-
Can contain any number of <element>, <group>, and <section> nodes.
<!ELEMENT section (description,(outputchannels|timematch|gui-color)*,head?,body?)><!ATTLIST section use_existing CDATA #IMPLIED>Corresponds to a <section> in the Viz Ticker Client rundown.
-
The optional attribute use_existing can be set to yes. If set otherwise, or missing, it is treated as no. When set to yes, Ticker Feed does not create a new group, but instead locates and uses an existing group with the same description as this, and uses that instead. If no such group exists, an error is reported and no messages are added.
-
Can contain zero or one <outputchannels> node.
-
Can contain zero or one <timematch> node.
-
Can contain zero or one <gui-color> node.
-
Must contain one <description> node.
-
Can contain zero or one <head> nodes.
-
Can contain zero or one <body> nodes.
<!ELEMENT head (element|group|section)*><head> constitutes the list of header messages under a section.
-
Can contain any number of <element>, <group>, and <section> nodes.
<!ELEMENT body (element|group|section)*><body> constitutes the list of messages under a section.
-
Can contain any number of <element>, <group>, and <section> nodes.
<!ELEMENT field (#PCDATA)><!ATTLIST field name CDATA #REQUIRED>Refers to the data field, as designed in the scene template, and also visible as a line in the standard Viz Ticker Client editor.
-
Attribute "name" must be the same as the attribute name defined in the template.
-
Contains the field value as a text string.
<!ELEMENT duration (#PCDATA)>Defines the duration of a flipping message.
-
Contains duration as a text string. Must be in plain numerical format, with "." as the decimal separator if applicable.
<!ELEMENT outputchannels (active*)>Defines which output channels an element/group/section should be enabled for. If <outputchannels> is not specified at all, the element/group/section is enabled for all available channels. If specified, the element/group/section is only enabled for the specified channels.
-
Can contain any number of <active> nodes.
<!ELEMENT active (#PCDATA)><active> means an element should be enabled for this channel. The channels checkbox is selected in the rundown.
-
Contains the output channel name as a text string.
<!ELEMENT timematch (begin,end)><timematch> means an element/group/section should only be considered enabled during a specified time.
-
Must contain one <begin> node.
-
Must contain one <end> node.
<!ELEMENT begin (#PCDATA)>Contains begin timecode as text string. If the element should be valid only at a specific time interval, this attribute describes the start time. It can contain either a crontab timecode or a 24-hour hh:mm:ss string, for example 14:30:00. The crontab timecode is almost in standard Unix crontab format, except the “/” operator is not supported and it has an extra seconds field. For example 00 00 22 01 12 *, means that the message begins at 22:00 on December 1 playing all days of the week.
<!ELEMENT end (#PCDATA)>Contains end timecode as text string. The format is equal to the begin node.
<!ELEMENT ttl (#PCDATA)>If present, means the element should have <ttl> enabled.
Note: TTL must also have been enabled for the carousel in Ticker Wizard.
<!ATTLIST ttl action CDATA #REQUIRED>-
Attribute action defines the the ttl action. Can be either "remove", "pool", or "inactive".
-
Contains ttl value as text string. Must be a whole number (integer).
<!ELEMENT template (#PCDATA)>The name of the ticker template to use. See the carousel list in Ticker Wizard for a list of valid template names.
<!ELEMENT gui-color (#PCDATA)>HTML style color format. Defines if an element should appear in Viz Ticker Client with a specific row background color, for example #00FF00 (green).
<!ELEMENT attributes (attribute*)>If non standard attributes must be specified for special integration purposes, they can be defined in the <attributes> node.
-
Contains any number of <attribute> nodes.
<!ELEMENT attribute (#PCDATA)> <!ATTLIST attribute name CDATA #REQUIRED>Specifies an element attribute, for example <attribute name="this">that</attribute>.
-
Node attribute "name" is the name of the element attribute to define.
-
Contains element attribute value as a text string.
Note: Although it is possible, it is not recommended to use the Time To Live (TTL) attributes when feeding a ticker carousel from Ticker Feed. When feeding a carousel with elements that include the TTL actions remove or pool, the changes made by these actions, are overwritten by Ticker Feed during the next update that occurs after a feed XML change or Ticker Feed restart. Manually setting an element as inactive or moving it to the pool in Viz Ticker Client likewise overwrites during the next update.
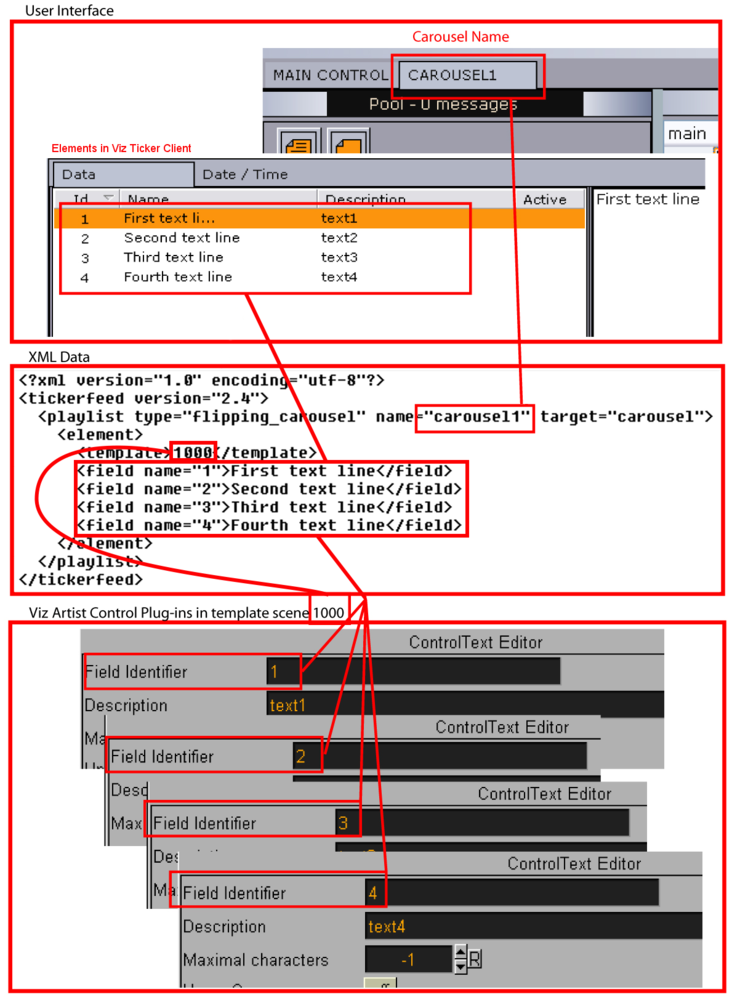
Carousel Overview
The Carousel Overview illustrates the connection between the elements in Viz Ticker Client, the data in the XML file, and the plug-in setup in Viz Artist.

Note: Control Material acts a bit different than other control plug-ins. While other plug-ins use field identifier for setting the value, Control Material uses fieldid.material:
<field name=”2.material”>MATERIAL*ABC</field>Note: When using Ticker Feed to feed data from a file on disk to a Control Image plug-in, make sure to use forward slashes and not backslashes when defining the path, or the file is not found. Define the path like this:
<field name="6">d:/data/tmp/thumb125.jpg</field>.Note: Fields containing a “.” (dot) in the middle of the text are not part of the auto generated description. This has been done to prevent fields like 25.kerning or 35.rotation, which generally is not very descriptive, to pollute the auto description.