
Viz Arc User Guide
Version 2.0 | Published July 03, 2024 ©
Data Integration
When running Viz Arc, a SignalR Hub waits for incoming connections internally. The Viz Arc In-App Web API portcan be configured, see Communication under the General Settings. The hub where the various methods can be invoked by clients is called VizArcHub.
Information: To use an external application running a SignalR client, please use a .NET 6.0 based project.
The server supports the following methods
-
setStringVariable (string varName, string value)
-
setJSONVariable (string varName, string json)
Those two methods allow clients to set simple variable names with either a string value or a JSON string. Viz Arc scripts is notified of variable changes and can process their value. The following code sample shows client setting variables in Viz Arc:
using Microsoft.AspNetCore.SignalR.Client;// connects to VizArcHub on localhost and default port 5004 HubConnection connection = new HubConnectionBuilder() .WithUrl("http://127.0.0.1:5004/signalr/VizArcHub") .Build();// connectawait connection.StartAsync();// set some DataMap variableawait connection.InvokeAsync("setStringVariable", "hello", "world!");In any Viz Arc script, the values above can be read, as in the following simple sample:
Global.OnInit = function () { Console.WriteLine( "data " + GetData("hello")) Console.WriteLine( "json " + GetData("jsonData").ToString()) Console.WriteLine( "name is " + GetData("jsonData").Name.ToString()) // subscribe to all DataMap variable changes SubscribeDataMap("")} Global.OnDataMapValueChanged = function (varName) { Console.WriteLine( varName + " changed to "+ GetData(varName).ToString()) if( varName == "jsonData" ) Console.WriteLine( "nams is " + GetData("jsonData").Name.ToString())}The method GetData returns the currently set value of the variable.
MQTT Broker
When the MQTT broker port is configured, an internal MQTT broker starts on Viz Arc startup. All topic changes are transmitted to the DataMap using the MQTT topic as the key and the topic's payload as value.

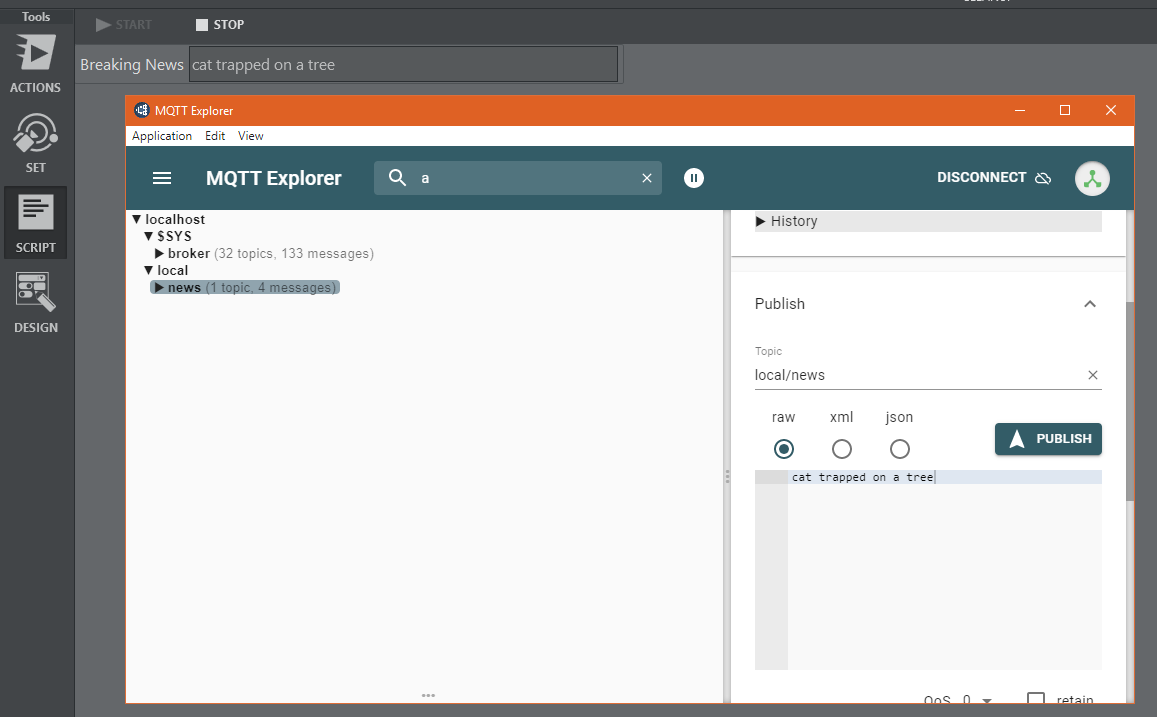
To test the integration you can wither use the MQTT Explorer (this tool can be useful to monitor Viz Arc's MQTT broker as well) or a .NET core project using the following C# code:
// using nuget package MQTTnet.AspNetCore and MQTTnet.Extensions.ManagedClient using MQTTnet;using MQTTnet.Client;using MQTTnet.Client.Options;// ...var factory = new MqttFactory();IMqttClient mqttClient = factory.CreateMqttClient(); // create MQTT clientvar options = new MqttClientOptionsBuilder().WithTcpServer("localhost", 1883).Build(); // create connection optionsvar connResult = mqttClient.ConnectAsync(options, CancellationToken.None).Result; // connect to VizArc's MQTT brokervar message = new MqttApplicationMessageBuilder().WithAtLeastOnceQoS().WithTopic("local/news/breaking").WithPayload("breaking news").Build(); // create messagevar result = mqttClient.PublishAsync(message, CancellationToken.None).Result; // publish the messagevar listenTopic = "local/news/breaking"Global.OnInit = function (){ SubscribeDataMap(listenTopic)}Global.OnDataMapValueChanged = function (varName){ if( varName == listenTopic ) news.Value = GetData(listenTopic)}The script above listens to changes on the "local/news/breaking" topic and updates a text box accordingly.
TCP Server
Viz Arc starts up a TCP server which can be used to set and get DataMap variables. The port of the server can be configured, see General Settings.
You can set DataMap variables using a command string from a Viz Engine script:
System.TcpSendAsync("resultSetDM", "localhost", 9204, "ARC*DATAHUB SET key|someValue 1.0 1.0 1.0", 1000)The command above sets the variable key to the value someValue 1.0 1.0 1.0. The | character separates the key from the value. This value can then be further processed in Viz Arc.
To read back a value from the DataMap in Viz Arc you can use the GET command like in the sample below.
Dim ret = System.TcpSend("localhost", 9204, "ARC*DATAHUB GET key", 1000)The Viz Engine script variable ret contains the value of key.
You can execute an action using a command string from a Viz Engine script:
System.TcpSendAsync("resultSetActionName", "localhost", 9204, "ARC*ACTION EXECUTE loadSceneA", 1000)System.TcpSendAsync("resultSetActionGUID", "localhost", 9204, "ARC*ACTION EXECUTE 49c525fa-0ce8-46e1-bae4-acfb4abdb629", 1000)The commands above search for actions loadSceneA by name and 49c525fa-0ce8-46e1-bae4-acfb4abdb629 by GUID and execute them if they can be found in the current project.
DataMap Linking
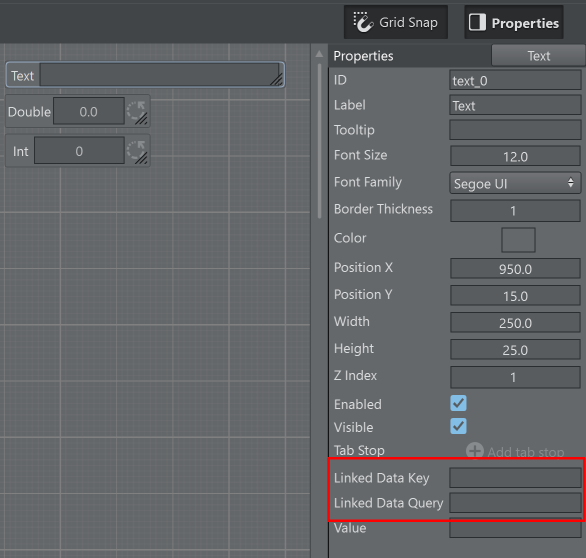
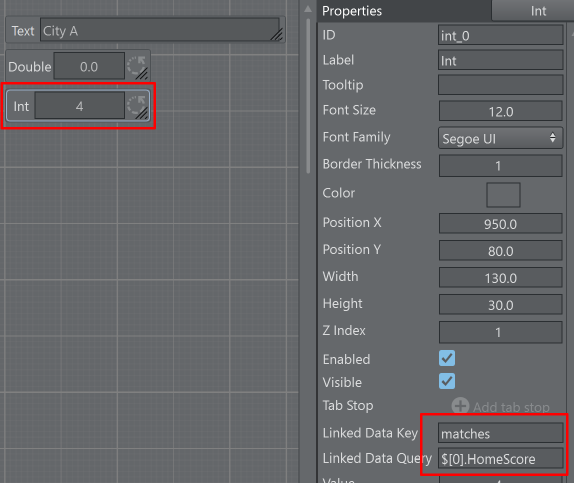
Some scripting UI components like Text, Int or Double have the properties Linked Data Key and Linked Data Query.

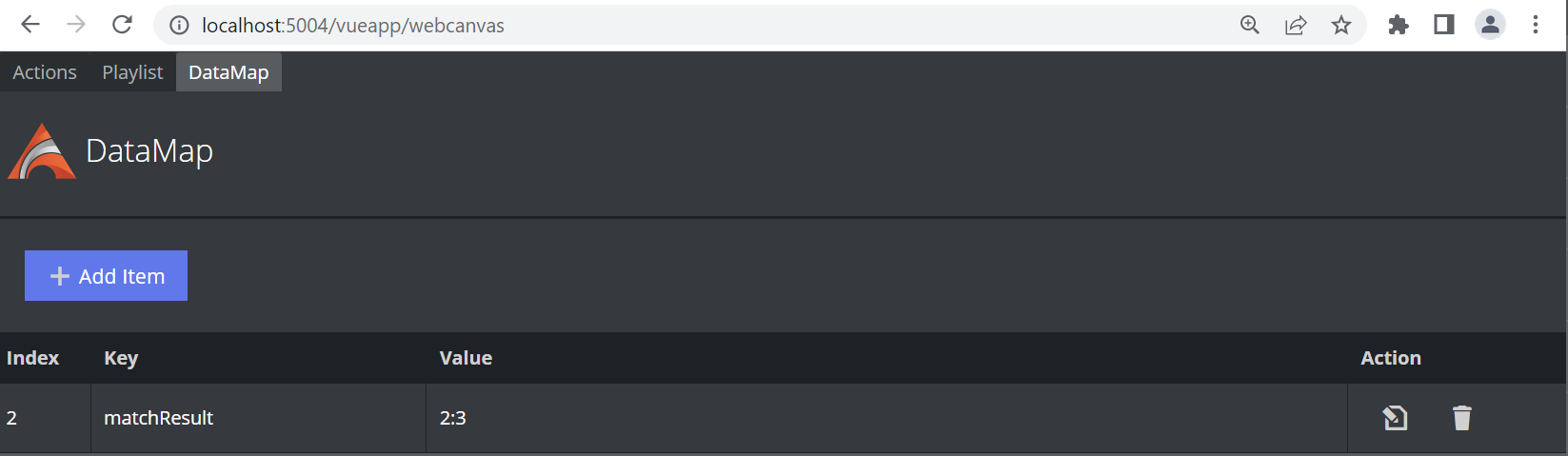
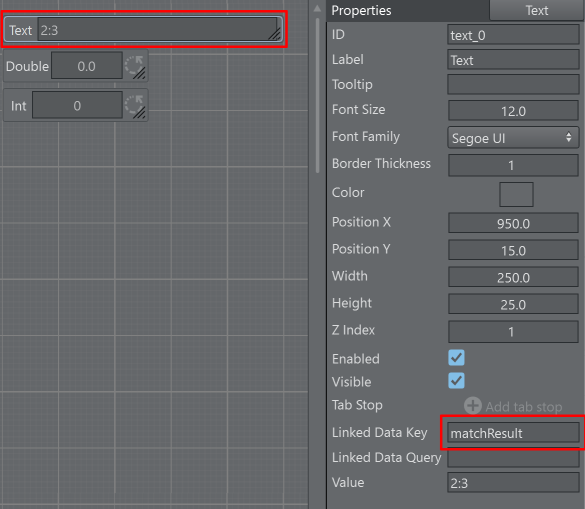
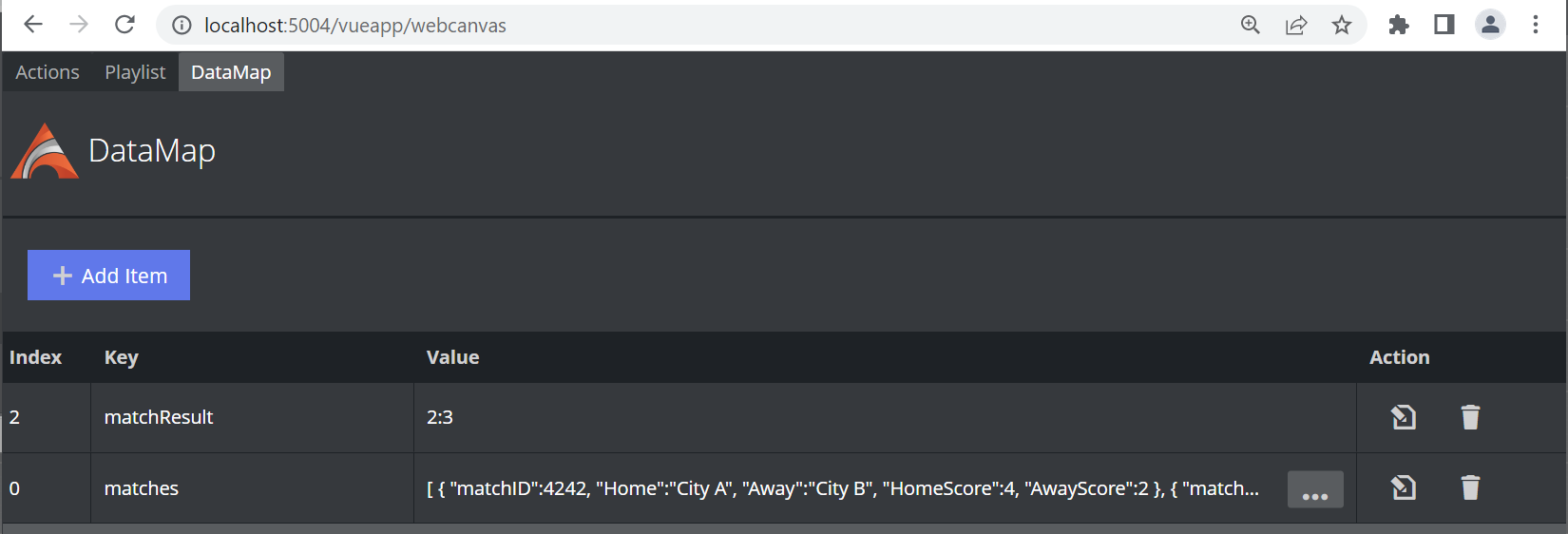
The Data Key entry can accept any key name used in a DataMap entry. As an example add a key matchResult using the web UI to insert key/value pairs on Viz Arc.

Enter matchResult as Linekd Data Key and the text value updates to the previously entered data.

For more complex data structures such as .json strings, the Linked Data Query can be used.
[ { "matchID":4242, "Home":"City A", "Away":"City B", "HomeScore":4, "AwayScore":2 }, { "matchID":4243, "Home":"FC A", "Away":"FC B", "HomeScore":0, "AwayScore":1 }]The DataMap after adding the above .json using the matches key.

Enter a JSONPath string $[0].HomeScore to get the home score of the first .json array element.

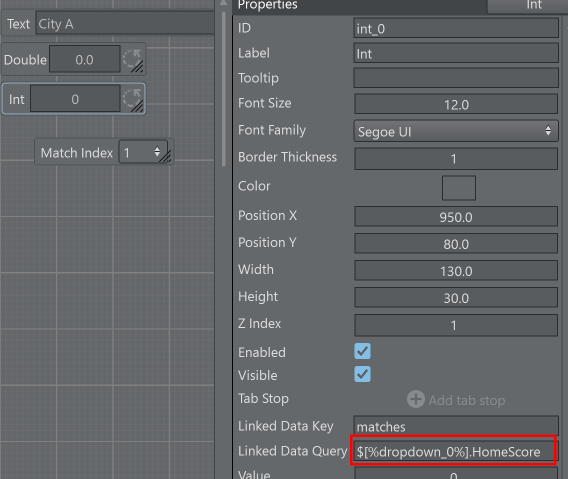
Instead of using constant values for indexing the .json array a variable can be used instead. A variable must be enclosed in % character and should be the ID of an existing scripting UI element.

$[%dropdown_0%].HomeScore gets resolved to $[1].HomeScore as the dropdown value of the dropdonw_0 component is 1.
DataMap Websocket
A client can connect to Viz Arc's DataHub socket on the endpoint ws://hostname:5004/api/v1/ws, where hostname is the host name where Viz Arc is running. You can subscribe to DataMap variable changes by sending a JSON string like in the following examples.
To register to changes of someDataKey send a JSON setting like this through the websocket:
{ "type" : "DataMapSubscribe", "value" : "someDataKey"}To register to all changes of all keys use an empty string as value.
{ "type" :"DataMapSubscribe", "value" :""}Whenever a DataMap variable changes you receive a JSON answer on the websocket like this:
{"type":"DataMap","value":{"key":"someDataKey","value":"Hello World some data"}}