The entries of a dropdown can be dynamically populated based on the value from another (hidden) field in the template.
-
The dropdown is populated with a JSON string from the source field.
-
Whenever the source field is changed, the dropdown is re-generated.
-
Use case: A natural workflow is to use the onLoad() event to fetch data and populate the source field whenever data elements based on this template is opened in Viz Pilot Edge.
Example - onLoad() Populating a Dropdown
Follow these steps to create a dynamic, data driven dropdown that is populated each time a data element is opened:
-
Create a new single-line text field that may be called source. This acts as the source of the drop-down item (this field can be hidden).
-
Secondly, create another single-line text field, for instance called dropdown. This is where your drop-down will be displayed.
-
In the dropdown single-line text field, click on it to have the properties displayed.
-
In the Data entry property, click on the Dynamic drop-down alternative.
-
Once the alternative is added,
a new text field right below called Linked source field will appear.
-
Fill the Linked source field with the name of your first single text field, which in this example is source.
-
Within the source field, you can add data, either manually through the source field directly, or from the script editor like shown below.
-
The data must be in JSON arrayformat: [{"label": "my label1", "value": "my value1"}, {"label": "my label2", "value": "my value2"}, {"label": "my label3", "value": "my value3"}]
-
The label property is what is displayed in the drop-down.
-
The value property is what is being stored in the data element (this is eventually sent to Viz Engine).
Populate Dropdown Source Field in onLoad() Event
In the example above, the teams.json file looks like this:
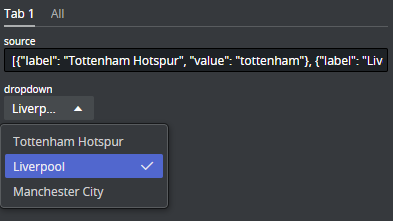
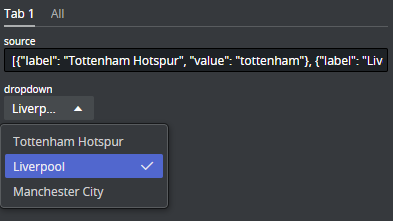
The format is a JSON array. This line can be pasted directly into the dropdown source field for testing purposes.
The result looks like this (with the source field visible):