
Viz Pilot Edge User Guide
Version 1.2 | Published May 02, 2018 ©
Find Graphics
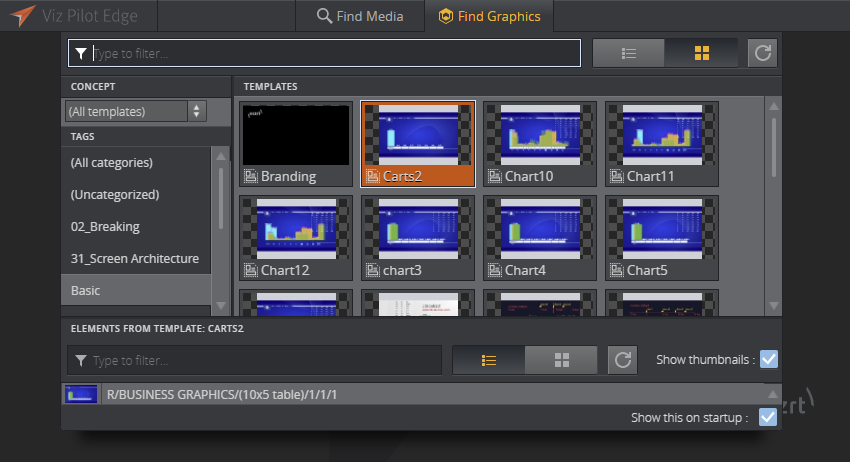
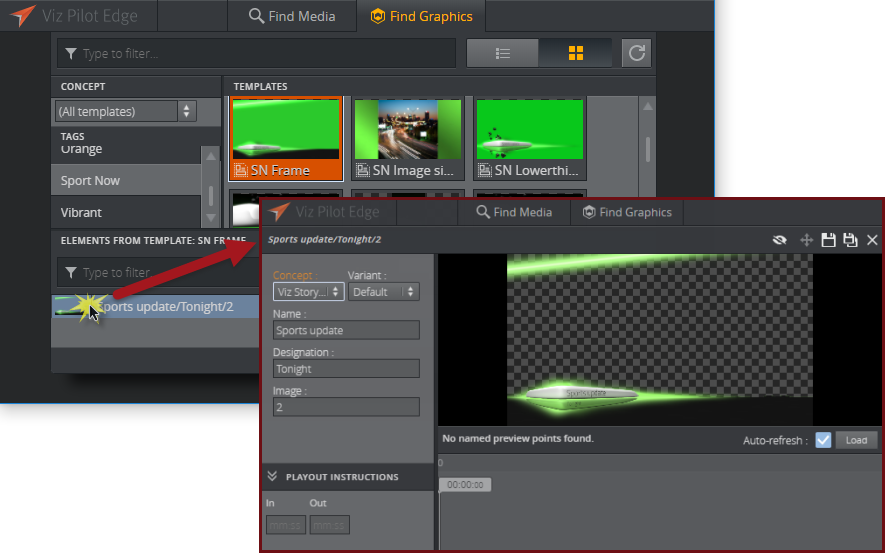
Selecting the Find Graphics tab or icon in the welcome page, a dialog opens where the user can search for available templates and already saved elements.
Available templates are located in the top half of the dialog under TEMPLATES which are filtered based on the selection made under CONCEPT, TAGS and/or typed search.
Elements available in the Pilot Data Server are located at the bottom of the dialog where a search bar also is available.
Double click a template or element to open it.

Add Content to Templates
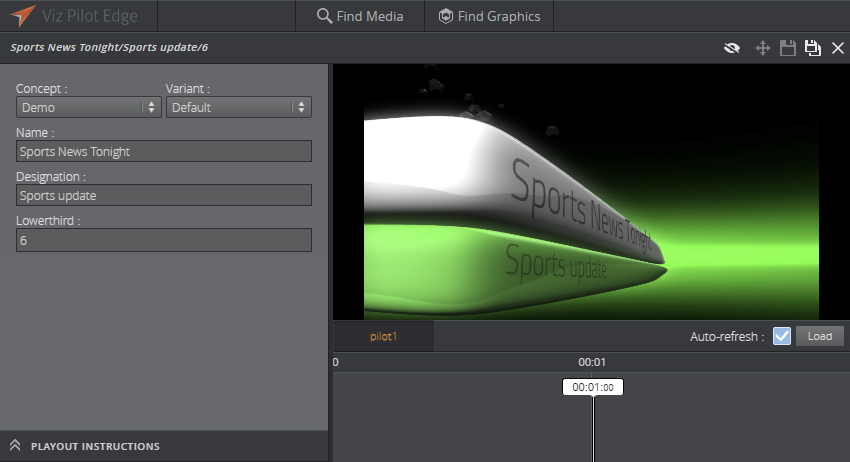
Once double-clicking a template it will open in a new window which consists of two main parts, the Fill In Form (left) and the Preview Window (right). Content can be edited on the left, while on the right a preview will load every time the user makes a change.

Fill In Form
The window to the left is a fill in form for the graphics. It displays fields that are exposed by the designer in Viz Artist where the user can add content to the graphic. It can be text, choices in a drop-down list or media placeholders for media assets found in the Find Media tab. Once changes are made in the Fill In Form, the Preview Window immediately updates to display them (as long as Auto-refresh is toggled on).
Playout Instructions
Payout Instructions are located at the bottom of the Properties Editor. The In and Out fields specify the start and end time for the graphic relative to the rundown that the element will be a part of.
Save
To save a template as an element click the Save as button  . Type in the name of the new element in the dialog that appears. Once the template is saved as an element the given name will appear above the Fill In Form.
. Type in the name of the new element in the dialog that appears. Once the template is saved as an element the given name will appear above the Fill In Form.
Only when the graphic is saved as an element the user is allowed to drag-and-drop it to the newsroom system using the Drag item to Newsroom button  . If the template is not saved this button is grayed out.
. If the template is not saved this button is grayed out.
WARNING
Remember that if the element title is too long it will be reduced to 128 characters in the MOS XML file, which again will affect the element title in the newsroom system.
Send Item button
Clicking this button, ![]() , will send the item to the newsroom rundown. If the item already exists in the newsroom the button is used to update the item.
, will send the item to the newsroom rundown. If the item already exists in the newsroom the button is used to update the item.
Preview Window
The Preview Window displays snapshots of the graphics in an ongoing preview process and provides the user with an idea about how the graphics will look when played out in high resolution on a Viz Engine. The Viz Engine generate snapshots requested by the Preview Server.
Clicking the show/hide preview window button ![]() , or the split-bar in the middle will collapse the Preview Window to make more space for the Fill In Form. Clicking the button or sidebar again will restore the Preview Window.
, or the split-bar in the middle will collapse the Preview Window to make more space for the Fill In Form. Clicking the button or sidebar again will restore the Preview Window.

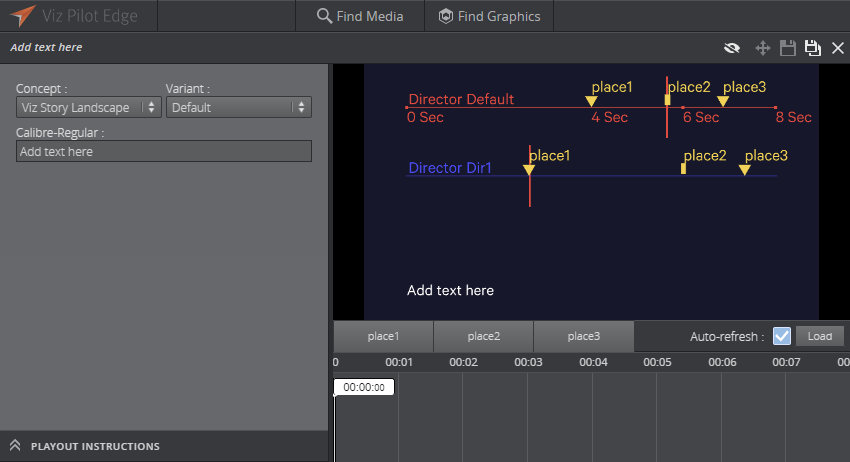
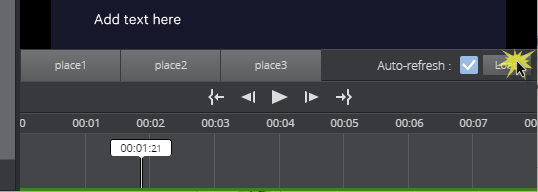
The toolbar at the bottom of the Preview Window allows the user to adjust how to view the preview of the graphics.
-
Preview points: If the scene contains named preview points, such as stop points and/or tags in the Default director, these are shown as buttons on the toolbar. If there is not enough space for the buttons, they appear in a drop-down list instead. Selecting a preview point shows a preview of the scene at the given point, and the playhead jumps to the point in time where the preview point is set.
-
Scrub the timeline back and forth by clicking on it or moving the playhead. If the scene does not have a director called Default, or the Default director does not have a duration, the timeline will be disabled.
-
Auto-refresh: Auto-refresh is located at the bottom of the Preview Window and is by default toggled on which means that the Preview Window updates once there are any changes in the Fill In Form.
Toggle off Auto-refresh to turn this functionality off. To refresh the Preview Window in this mode click the Refresh button or click inside the Preview Window.
or click inside the Preview Window. -
Load: Clicking this button will load the animation of the graphics. Once loaded, indicated by a green line at the bottom of the timeline editor, media controls appear allowing for controlling the graphics animation in the Preview Window:

WARNING
The load animation feature will send a lot of snapshot requests to the Preview Server, so if many people do this at the same time it could result in performance issues.
To turn off the ability to load the animation, please use the URL parameter animatedpreview=false.
Using Elements
Elements are already saved templates which are available from the bottom of the Find Graphics dialog.
Once double-clicking an element it will open in a new window in the same way as for templates. The name of the element is displayed above the Fill In Form. Since this item is already saved in the database the drag-and-drop functionality is available once it is opened.

To save any changes to an element use the save button  . To create a new element use the Save as button
. To create a new element use the Save as button  .
.
Note
It is not currently possible to detect whether an element is in its original saved state. For example if the user edits an element and change it back to its original saved state, the save button will still be active even though there is actually no new changes to the element.