
Template Builder User Guide
Version 2.3 | Published April 11, 2022 ©
Customizing Templates
Customize templates in the Template Builder window at the left of the application:
Model
Field Tree
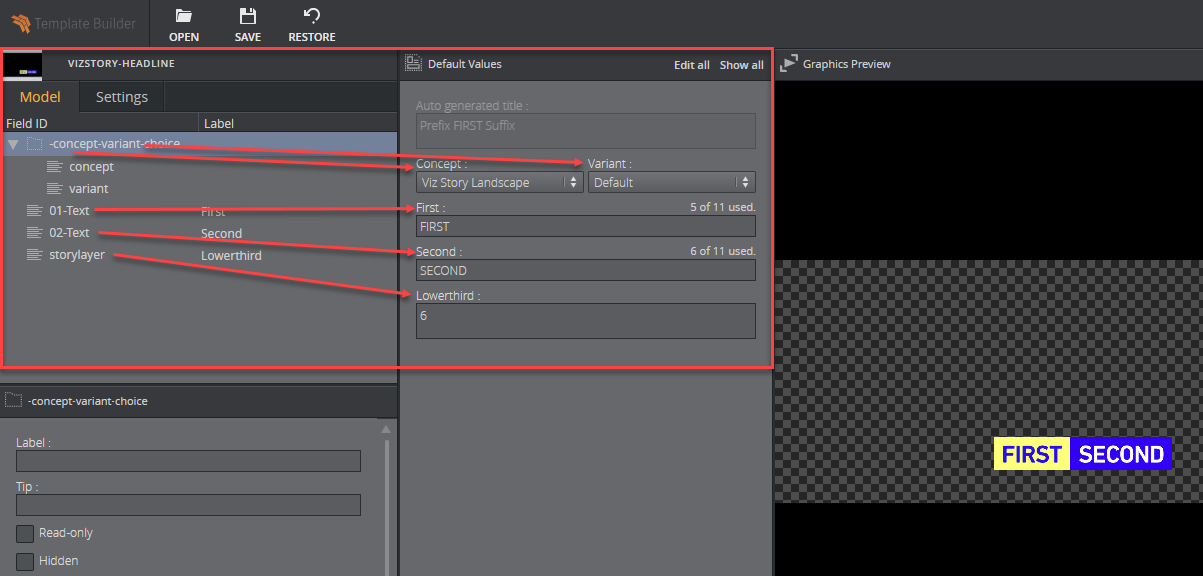
The Field Tree contains the Field ID and Label, which are also shown in the Fill In Form, see the red arrows in the figure below. The icon beside each line in the tree indicates the Type of content in the field.

-
Fields can be rearranged by drag-and-drop within the Field tree.
-
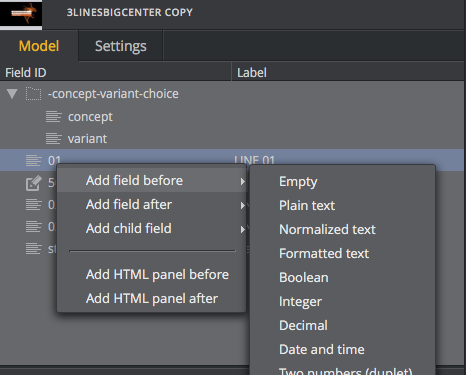
Right-click a field to open a menu where additional fields and HTML panels can be added.
-
The Fill In Form updates immediately when any changes are made.

Info: Only fields created in Template Builder can be deleted and given a new ID.
Multi-selection
Multi-select fields in the Field Tree by pressing CTRL + click. Although it's not possible to move or rename multiple fields at the same time, multiple fields can be deleted and some of their properties can be changed in the Field Properties window.
Field Properties
The Field Properties window is located below the Field Tree window. It displays the properties of a selected fields in the Field Tree.
-
Multi-selection: If several fields are selected in the Field Tree, a subset of the field properties is displayed. If the selected fields have different field property values, the Field Properties window displays a multiple values state. Changes made in the Field Properties window are immediately applied to all the selected fields.

-
Single-selection: All properties for the selected field are displayed. Note that the set of properties depends on the type of the field.

-
Label: Specifies the label of the field in the Fill-In Form.
-
Tip: A tooltip text can be entered to provide more information about the field.
-
Read-only: The field remains visible, but is grayed out in the Fill-In Form.
-
Hidden: Hides the field in the Fill-In Form.
-
Regular expression: Defines constraints of the value in the field.
Type
The type of content allowed in the field in Default Values is set using the drop-down list under Type. Depending on the type selected, different sub-options become available, as specified in the table below.
There are two main field type categories: scalar and list. Fields of all types apart from the list type are referred to as scalar fields. Fields using the list type are referred to as list fields.
The following types are available:
|
Type |
Icon |
Media Type (XSD Type)* |
Comments |
|
Empty |
|
|
Makes the field unavailable. Typically used as a container for other fields. |
|
Multi-line text |
|
text/plain (string) |
Max length: Sets the maximum number of characters allowed in the field. |
|
Single-line text |
|
text/plain (normalizedString) |
Max length: Sets the maximum number of characters allowed in the field. |
|
Formatted text |
|
application/vnd.vizrt.richtext+xml |
Max length: Sets the maximum number of characters allowed in the field. Single-line: Check this box to specify that the rich-text editor allows one line of text only. |
|
Boolean |
|
text/plain (boolean) |
Creates a checkbox that has two states: true and false. |
|
Integer |
|
text/plain (integer) |
This field is an integer field. Minimum: Sets the minimum value allowed in the field. Maximum: Sets the maximum value allowed in the field. |
|
Decimal |
|
text/plain (decimal) |
This field allows decimal numbers. Minimum: Sets the minimum value allowed in the field. Maximum: Sets the maximum value allowed in the field. |
|
Date and time |
|
text/plain (dateTime) |
Use the Date Chooser in Default Values to select date and time in this field. |
|
Date |
|
text/plain (date) |
Use the Date Chooser, or the individual editors for day, month and year in Default Values, to select the date in this field. |
|
Two numbers (duplet) |
|
application/vnd.vizrt.duplet |
This field allows two numbers (decimal numbers are allowed). Minimum: Sets the minimum value allowed for both numbers. Maximum: Sets the maximum value allowed for both numbers. |
|
Three numbers (triplet) |
|
application/vnd.vizrt.triplet |
This field allows three numbers (decimal numbers are allowed). Minimum: Sets the minimum value allowed for all three numbers. Maximum: Sets the maximum value allowed for all three numbers. |
|
Image |
|
application/atom+xml; |
Makes the field available for an image. Image Constraints: Enable this option if you want to set constraints on the image. Minimum Size of the image (pixels): Specifies the minimum allowed image dimensions in pixels. Both width and height must be at least this big. Aspect Ratio (width x height): Specifies the aspect ratio of the image. Allowed Error (%): Specifies the maximum stretch limit for both the width and height of the image, in relation to its defined aspect ratio. |
|
Video |
|
application/atom+xml; |
Makes the field available for a video. |
|
Font |
|
application/vnd.vizrt.viz.font |
Makes the field available for a font. |
|
Geometry |
|
application/vnd.vizrt.viz.geom |
Makes the field available for a geometry. |
|
Material |
|
application/vnd.vizrt.viz.material |
Makes the field available for a material. |
|
Map |
|
application/vnd.vizrt.curious.map |
Makes the field available to present and edit a map. |
|
Custom |
|
|
Lets you freely specify the media and XSD type. |
|
List |
|
|
Lists may be modified by adding and removing columns in the Field Tree.
Note: List fields are fundamentally different from scalar fields. It's therefore not possible to change a list type to a scalar type and vice versa. Minimum number of rows: Defines the minimum allowed number of rows in the list. Maximum number of rows: Defines the maximum allowed number of rows in the list. |
* For more information on media types, see: Overview of Media Types.
Note: Be aware of available control plugins in the template that have been exposed by the scene designer in Viz Artist.
Data Entry
There is a Data entry drop-down list available for all scalar field types that contains three options:
-
Manual: Does not permit any additional settings for the field, see Manual.
-
Choose from list: Allows the template designer to present the right content in a drop-down list, see Choose from list.
-
Enable feed browser: Allows you to browse for an entry, see Enable feed browser/Parent feed browser.
For more information, see Data Entry.
Default Search Parameters
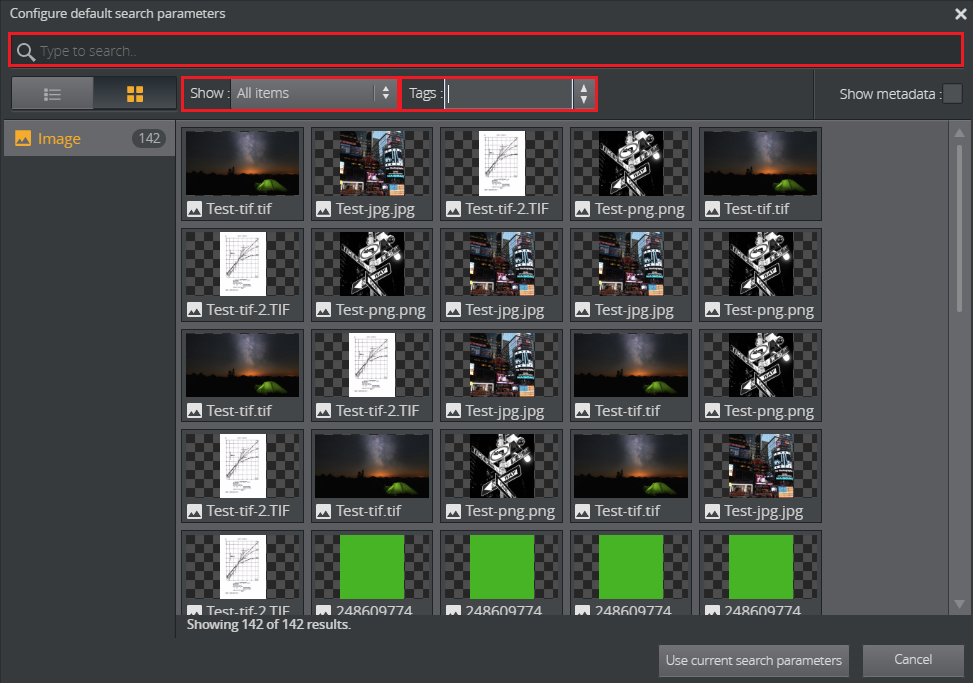
For the types Image, Video, Font, Geometry, and Material, it's possible to define default search parameters that will be used by the media search that is launched when you click on the field:
-
Click the Set button to open a media search window.
-
Enter text in the search field, selecting whether to show all items or to limit by time from the Show drop-down list, and/or selecting a tag from the Tags drop-down.
-
Save by clicking Use current search parameters.

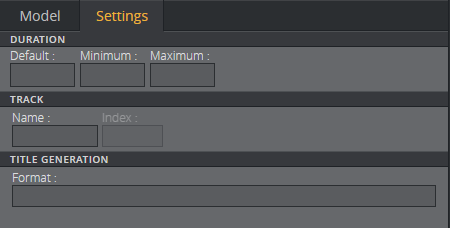
Settings
The following template settings are available in the Settings tab:

Duration
Specify the duration of a graphic on a timeline using Minimum and Maximum values; if these are set to the same number the item will be assigned a fixed duration.

Note: A default value is used if you don't specify duration.
Track
Setting a Name in the track settings allows graphics to be grouped in the timeline editor, see Track settings displayed in the timeline editor. Index sets the position of the group in the timeline editor, where 0 is the lowest position.
Warning: All templates with the same track name must have the same index.

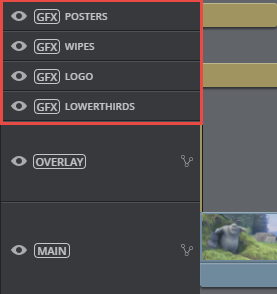
Track settings displayed in the timeline editor
The red rectangle highlights the different tracks in the timeline editor. The position of these tracks is set using the Track setting.

Title Generation
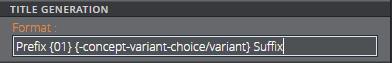
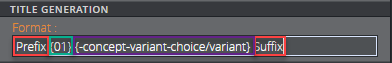
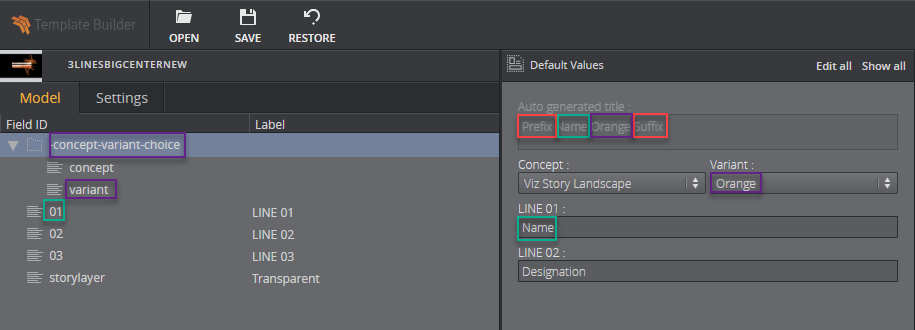
The title generation setting provides auto-generation of the title. The title can be plain text or it can be a placeholder for one or several field values, or it can be a combination of these. The placeholder is the {Field ID}. An example using a combination of plain text, field name, and sub-field name is shown below:



A template title can be auto-generated by combining one or several of these options:
-
Normal text: Plain text (red).
-
{Field ID}: Substituted with the value of the field (green).
-
{Field ID/subfield ID}: Substituted with the value of the subfield (purple).
-
{listfieldname/#index/cellname}: Substituted with the value of the field in a row in a list. Note that the index is zero-based.
Warning: The auto-generated title's length is not shortened in Vizrt web clients. However, if the title is longer than 128 characters it will be reduced when dragging out the MOS XML file due to size constraints. This affects the element title in the newsroom system.








