
Template Builder User Guide
Version 2.2 | Published December 21, 2021 ©
Creating HTML Templates
A few examples of how to create HTML templates are shown below:
-
Connecting a Custom HTML Template to a Viz Pilot Template - Advanced
-
Controlling the Auto-generated Fill In Form from the HTML Template
Note: To fully understand the workflow in these examples, some basic knowledge about web technology (javascript, HTML, CSS) is required. Although detailed description of the content in the files used will not be provided, API documentation bundled with the product describes the API to which a web developer creating custom HTML templates has access. This can be found at http://<pilotdataserverhost>:8177/app/templatebuilder/js/doc/index.html.
Note: jQuery is used in the examples for brevity, but is not mandatory when creating your own HTML template.
Note: The following examples are a proof of concept and show only some of what can be done using the customized workflow; more advanced use allows full control of the template using custom scripting and logic. More samples can be found at http://<pilotdataserverhost>:8177/app/templatebuilder/samples/html_panels.
-
Use simple HTML <input> or <textarea> fields that contain an id="field_<fieldid>" that will automatically have a bi-directional connection.
-
Take control of function mapping, and use JavaScript to do virtually whatever you wish.
Setting Up a Simple Custom HTML Template
The example below uses a template that shows the message Hello world when opened in a browser.
The following three files, including the HTML template, must be located in the same folder (C:\Program Files\Vizrt\Pilot Data Server\app\mytemplates\):
-
customTemplate_sample.html: The custom HTML template.
<scriptsrc="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script><scripttype="text/javascript"src="./payloadhosting.js"></script><scripttype="module"src="./customTemplate_sample.js"></script><head></head><body><h1>Hello world</h1></body> -
customTemplate_sample.js: The JavaScript part of the template.
$(document).ready(function() {console.log("Hello world");}); -
payloadhosting.js: This connects everything. (Get it from http://<pilotdataserverhost>:8177/app/templatebuilder/js/payloadhosting.js).
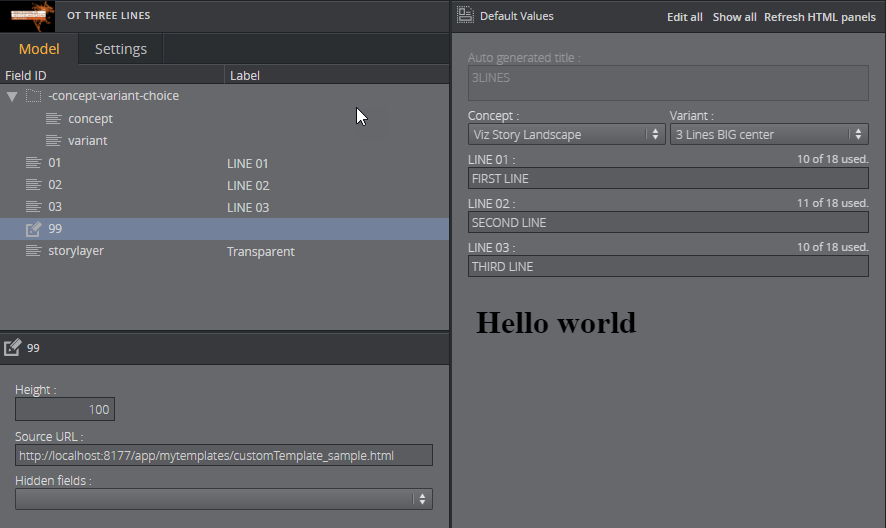
The URL in the image below points to the location of the .html file mentioned above:

Viewing a Custom HTML Template in Template Builder
-
Open a template and add an HTML panel as described here.
-
In the URL field, enter the URL of the custom HTML template. In this example, the URL from the picture above.
-
Hello world now appears in the Fill In Form:

Connecting a Custom HTML Template to a Viz Pilot Template
Following the example above, we can establish a two-way communication, or bind fields, between the HTML template and the opened pilot template. This provides a simple way of setting up a binding field. Add a new field to the template:
-
Right-click in the HTML panel field, choose Add field before/after and select Plain text.
-
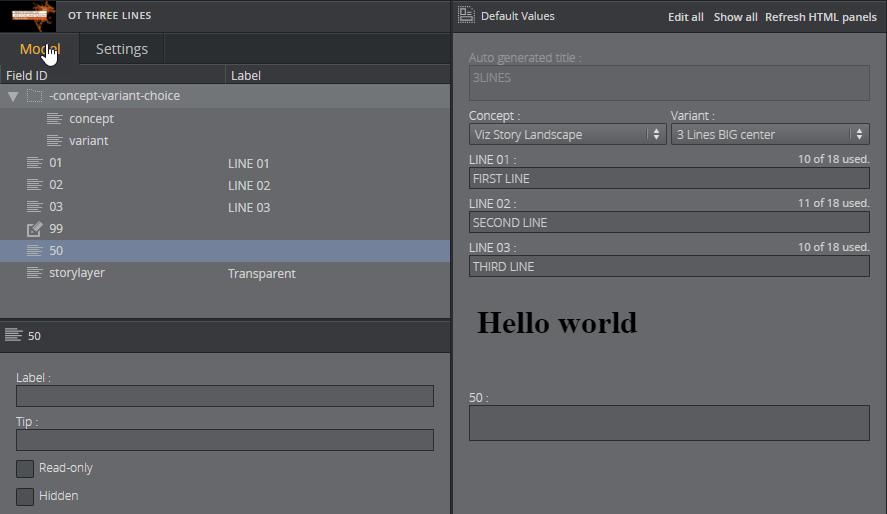
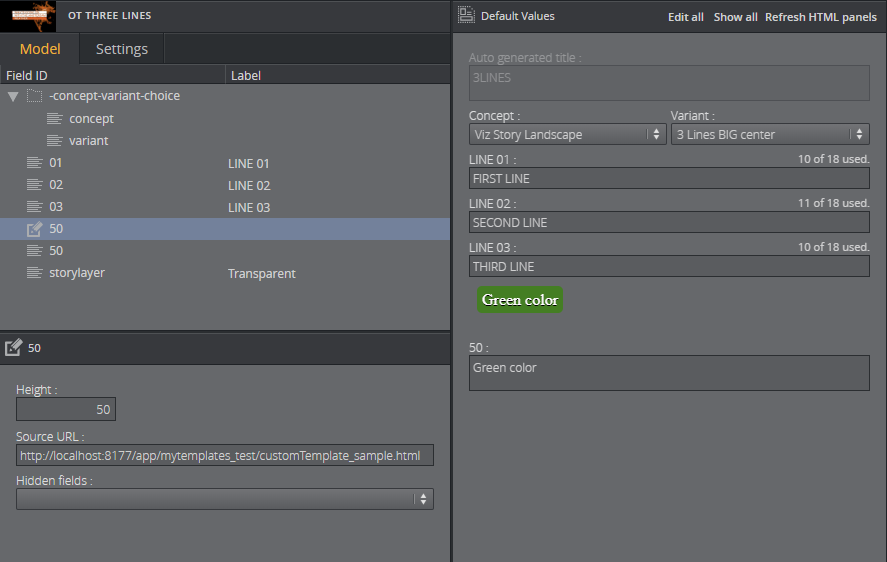
Give it the ID 50.
-
A new field appears:

The <body> block in the custom HTML template (Template_sample.html ) that previously contained:
<body> <h1>Hello world</h1></body>must then be replaced with:
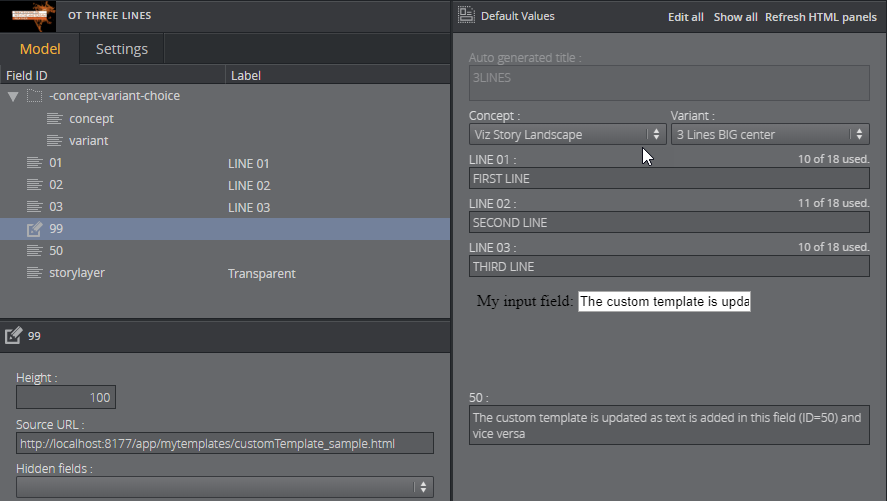
<body onload="vizrt.payloadhosting.initialize()"> <label for="field_50">My input field:</label> <input name="field_50" type="text" id="field_50"></body>Saving the HTML file and clicking Refresh HTML panels reloads the custom HTML template with the changes just made. A bi-directional connection between the custom template and pilot template has now been established. If you now type inside either the template or the field with ID 50, both fields are updated at the same time.
Note: This way of binding fields works for any HTML fields that have value support, typically <input> types and <textarea>.

The JavaScript file automatically seeks input elements in the HTML that match the ID of fields inside the template. Adding the id="field_50" to the <input> element inside the HTML template is all that is needed for the two-way communication to be set up since a field with ID 50 was added above. An unlimited number of these binding fields can be established in the exact same way, since they are mapped via ID.
Note: Updating the <input> elements programmatically still sends data back and forth, which is useful for automated data integration such as fetching live sports data.
Tip: Use the Hidden fields setting inside the HTML panel settings to prevent two editors for the same field being visible at the same time.
Connecting a Custom HTML Template to a Viz Pilot Template - Advanced
The following example will go more into detail than the example above, and use a more scripting to give you 100% control over the template. The three files mentioned in the Setup a simple custom HTML template example are also used here.
Creating a List of Functions Where You Can Bind Fields
By adding the following above the document.ready() function in the customTemplate_sample.js file:
// Will be called when the field with id "50" changesfunction on50Changed(value) { }and the following inside the $(document).ready function:
var pl = vizrt.payloadhosting;pl.initialize();pl.setFieldValueCallbacks({ "50": on50Changed });you set up a way for a custom JavaScript function to be called upon detecting a change. When field_50 receives a change from the host, the function will be called with its new value as a parameter.
Some changes will be made to the HTML file below to demonstrate that we can use custom HTML/JavaScript to do something with these values.
Inside the HTML file, the entire body is replaced with:
<body> <span id="myfield" class="sample red">My custom 50 field</body>To add some CSS to style the text, add the style tag after the closing </head> tag and before the <body> tag:
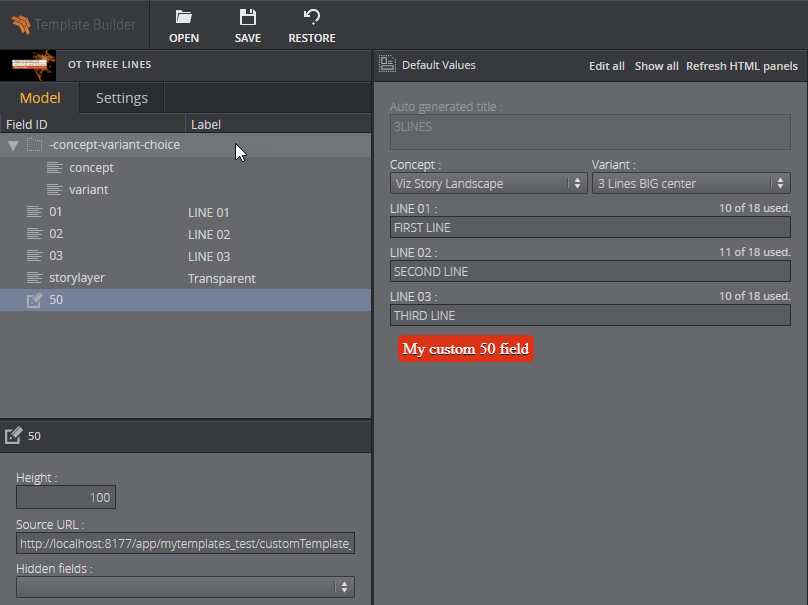
<style> .sample { padding:5px; color:white; border-radius:5px; text-shadow:0 1px 0 black; background:red; } .green { background:green; }</style>This provides the following output in Template Builder:

Adding a bit more custom logic, we will make the background color green when there is a text value that is longer than five or shorter than 20 characters. The function is expanded by adding the following function:
function on50Changed(value) { var myField = $("#myfield"); myField.text(value); if (value.length > 5 && value.length < 20) { myField.addClass("green"); } else { myField.removeClass("green"); }}After refreshing the HTML panel, the background color should change to green dynamically when typing.

Redesigning Concept/Variant Fields
This example shows how to present the concepts and variants in a template in a different way.
The full HTML / JavaScript code is available at http://<pilotdataserverhost>:8177/app/templatebuilder/samples/html_panels/concept_variant.
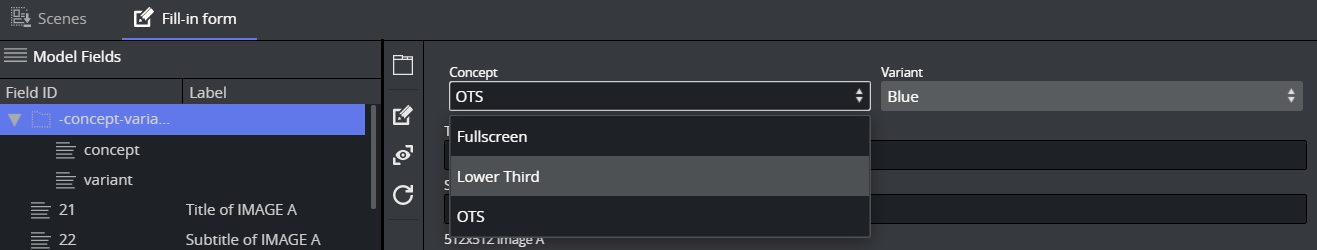
Let's consider a template with concepts Fullscreen, Lower Third, OTS and variants Red, Green, Blue available as drop-down lists in the Fill In Form:

The field -concept-variant-choice actually contains 2 subfields, concept and variant.
You can access their value using slash "/" to navigate in the list. For example, to access the concept use -concept-variant-choice/concept.
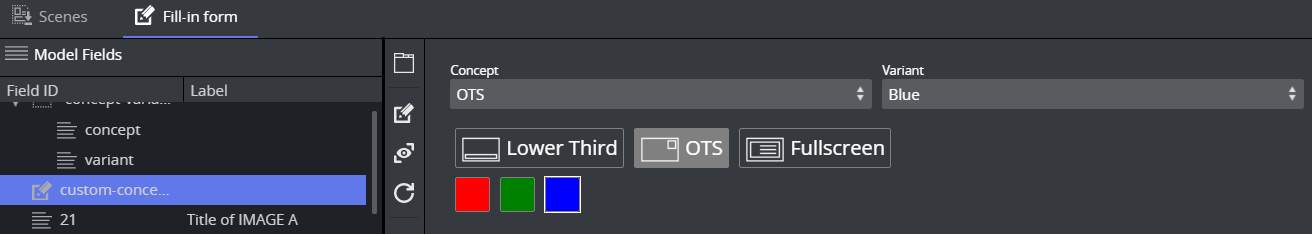
By setting up the HTML panel hosted at http://<pilotdataserverhost>:8177/app/templatebuilder/samples/html_panels/concept_variant, the concepts and variants are now presented as buttons.
This example has mutual binding support for both concept and variant - clicking on the new buttons updates the original drop-downs and vice versa:

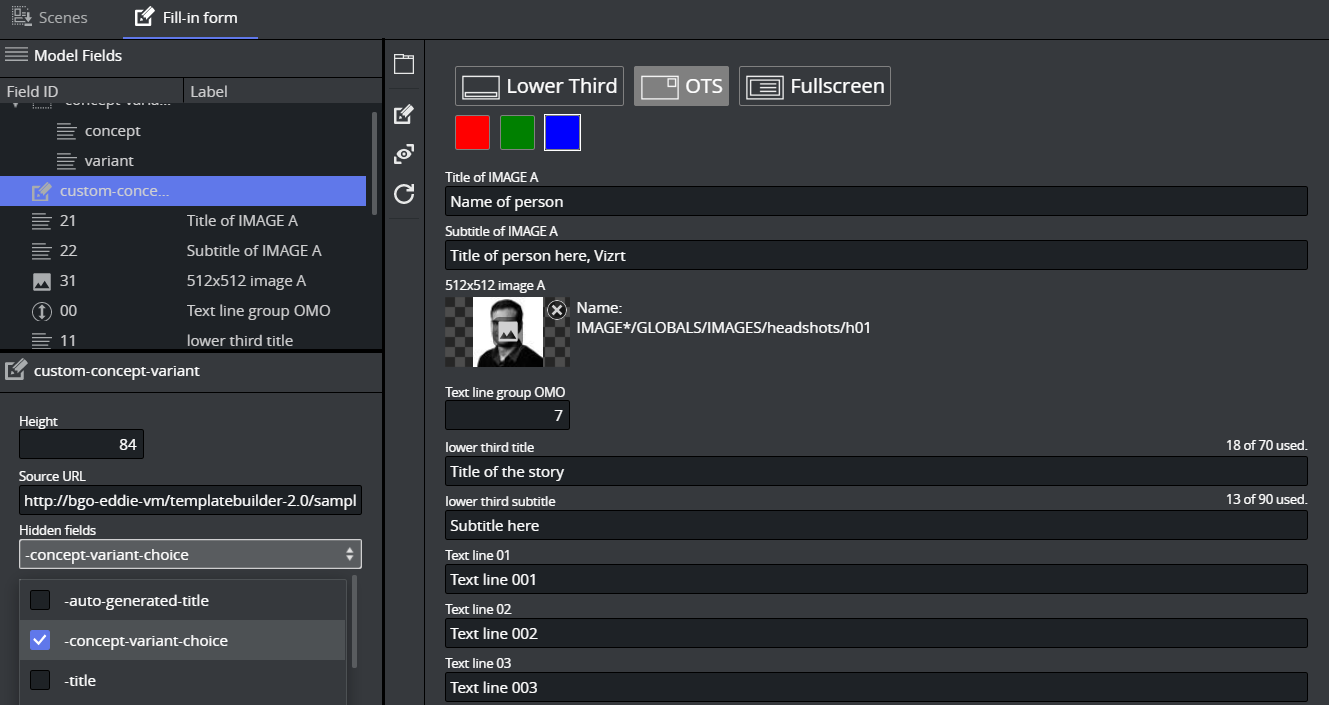
The drop-down lists are no longer needed and can be set as a Hidden field in the HTML panel properties window:

Controlling the Auto-generated Fill In Form from the HTML Template
It's possible to dynamically set visibility and read-only attributes, so you can filter the auto-generated form based on the custom HTML template.
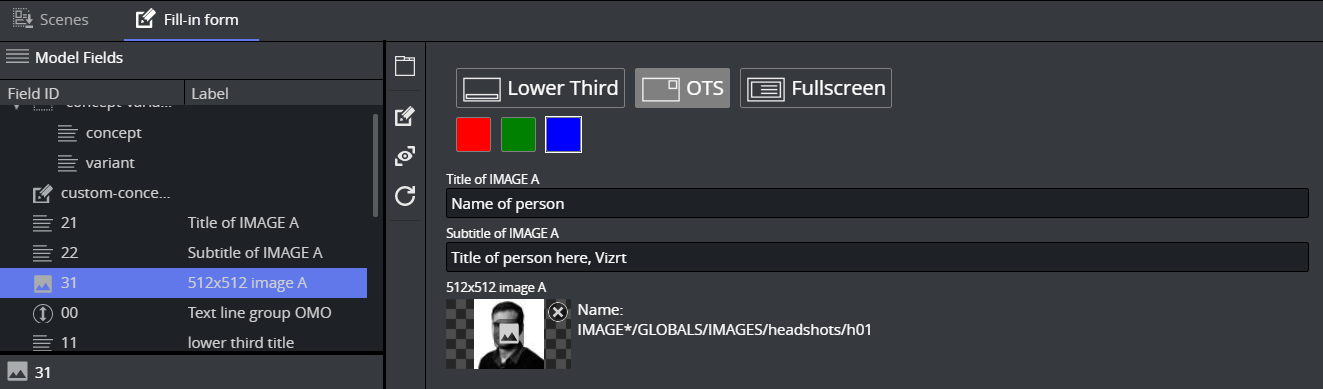
In the following example, the 31 image field should only be visible when the Fullscreen or OTS concept is active:

In the JavaScript used in the example, there is a function called updateActiveConcept which is called when the concept changes.
Adding the following line inside the updateActiveConcept method block checks which concept is chosen. If it isn't Lower Third, it displays the field with ID 31 in the Fill In Form:
pl.setFieldVisibility("31", conceptValue != "Lower Third");If you now click on the Lower Third, the image field with ID 31 disappears, but is displayed if the OTS or Fullscreen concept is selected.
Note: This is a powerful feature that lets you customize available editing options based on certain conditions set in the template.